Bagaimana struktur dasar dan Cara membuat tabel dengan HTML 5?
HTML (Hypertext Mark Up Language) adalah suatu Bahasa yang digunakan untuk menulis halaman web yang dirancang untuk digunakan tanpa tergantung pada suatu platform tertentu. Dokumen ini disebut markup language karena mengandung tanda-tanda (tag) tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. HTML ini pengembangan dari standar SGML (Standard Generalized Markup Language) yang saat ini sudah rilis HTML versi 5.0.
Dokumen HTML dapat mengandung suatu link atau hubungan ke bagian dalam dokumen tersebut atau ke dalam dokumen lain pada server yang sama atau server yang berbeda. Untuk menjalankan dokumen HTML harus menggunakan program khusus yang disebut web browser atau browser.
Elemen HTML dibedakan dalam 4 jenis yaitu:
1. Structural, yaitu elemen yang digunakan sebagai penentu level atau tingkatan sebuah teks. <h1> ... </h1>.
2. Presentational, yaitu elemen yang digunakan untuk menentukan tampilan sebuah teks tidak peduli dengan level dari teks. <b> ... </b>.
3. Hyperlink, yaitu elemen yang berfungsi sebagai penghubung ke halaman lain atau ke bagian lain dari halaman itu sendiri. <a> ... </a>.
4. Element widget, yaitu elemen yang digunakan membuat objek seperti tombol (<button> ... </button>), list (<li> ... </li>, atau garis horisontal (<hr/>).
Setiap dokumen HTML yang valid selalu diapit dengan tanda <html>…. </html>, contohnya:
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Terus,apa fitur baru HTML 5 dan fitur yang di hilangkan pada HTML 5?
Untuk fitur baru dapat dilihat pada table berikut:
|
Tag |
deskripsi |
|
New Semantic Elements |
Ini seperti di elemen <header>, <footer>, and <section> |
|
Forms 2.0 |
pembetulan form web HTML di mana atribut baru telah diperkenalkan tag <input> |
|
Persistent Local Storage |
Untuk menghapus ketergantungan di plugin pihak ketiga |
|
WebSocket |
suatu generasi teknologi terakhir komunikasi dua arah untuk software web |
|
Server-Sent Events |
memperkenalkan even yang mengalir dari web server ke web browser yang disebut Server-Sent Events (SSE). |
|
Canvas |
Ini mendukung gambar dua dimensi surface yang Bisa diprogram dengan JavaScript |
|
Audio & Video |
kita Bisa menanamkan/embed audio atau video di halaman web kita tanpa memakai plugin pihak ketiga. |
|
Geolocation |
Pengunjung Bisa memilih untuk membagi posisi fisik mereka dengan software web kita.
|
|
Microdata |
Ini memungkinkan kita membuat kosakata kita sendiri di luar HTML5 dan memperluas halaman web kita dengan kostum semantics. |
|
Drag and drop |
Drag dan drop item dari satu posisi ke posisi lain di halaman web yang sama. |
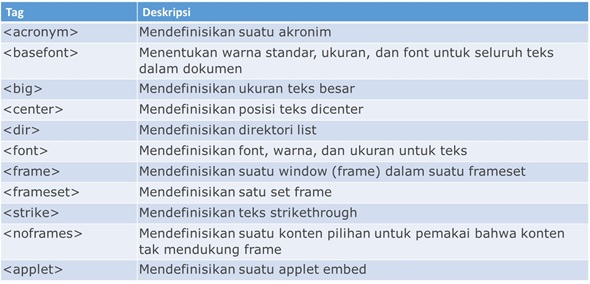
Untuk Fitur yang sudah dihilangkan pada HTML 5.0 ini Antara lain:

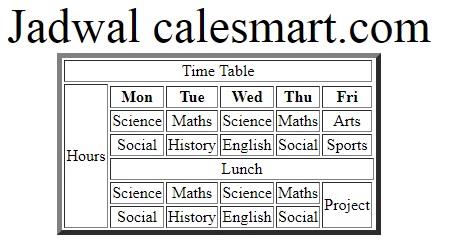
Berikut contoh tampilan Tabel dengan tag colspan dan rowspan yang menggunakan HTML 5. untuk penulisan syntaxnya dapat dilihat pada kode berikut:
<!DOCTYPE html>
<html>
<head>
<title>Tabel Waktu</title>
</head>
<body align="center">
<font size="30px">Jadwal calesmart.com</font>
<table align="center" border="5">
<tr>
<td colspan="6"> Time Table</td>
</tr>
<tr>
<td rowspan="8">Hours</td>
</tr>
<tr>
<td><b>Mon</b> </td>
<td><b>Tue </b></td>
<td><b>Wed</b></td>
<td><b>Thu </b> </td>
<td><b>Fri </b> </td>
</tr>
<tr>
<td>Science </td>
<td>Maths</td>
<td>Science </td>
<td>Maths </td>
<td>Arts </td>
</tr>
<tr>
<td>Social </td>
<td>History </td>
<td>English </td>
<td>Social </td>
<td>Sports </td>
</tr>
<tr>
<td colspan="6">Lunch</td>
</tr>
<tr>
<td>Science </td>
<td>Maths </td>
<td>Science </td>
<td>Maths </td>
<td rowspan="2">Project</td>
</tr>
<tr>
<td>Social </td>
<td>History </td>
<td>English </td>
<td>Social </td>
</tr>
</body>
</html>
Hasil Tampilan

Untuk download syntax di atas dapat di klik disini. Semoga artikel tentang dasar-dasar HTML dapat bermanfaat. Untuk aplikasi HTML untuk menampilkan kalender dapat dilihat pada artikel selanjutnya.























